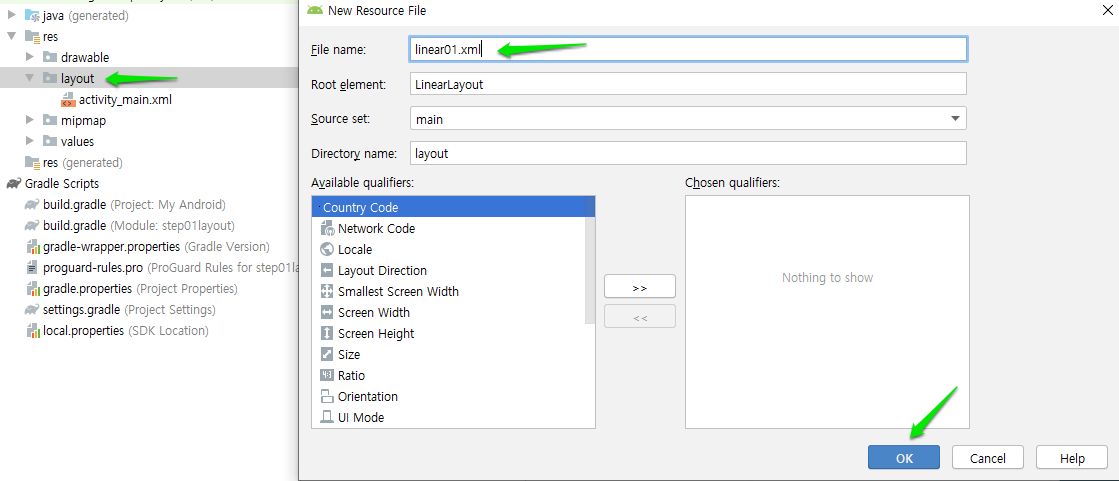
layout만들기

layout오른클릭 newlayoutresourcefile-> filename은 소문자로만 표기한다.
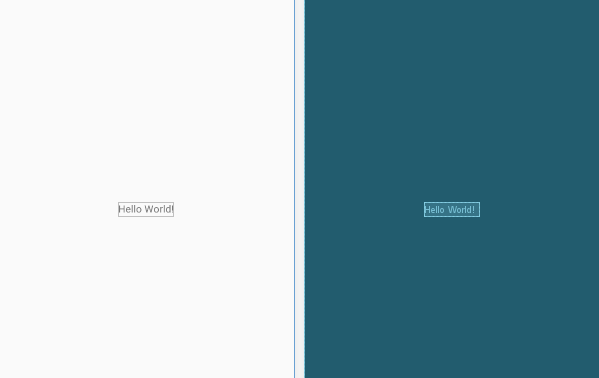
text와 design
만들어진 layout은 text와 design두가지로 볼 수있다.
text
orientation vertical은 수직으로 쌓겠다는 의미이다. 수직에서는 폭을 경쟁할 필요가 없다.

design
화면을 눈으로 확인할 수 있다.


orientation-horizontal로 하면 수평으로 쌓인다. 수평에서는 높이를 경쟁할 필요가 없다.
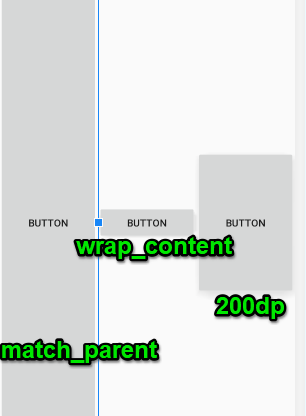
layout에서 width와 height설정


원하는 요소르르 클릭한 후 레이아웃에서 넓이와 높이를 조정 할 수 있다.
match_parent 부모와 맞춘다.
wrap_content 내가 필요한만큼 가진다.
200dp 무조건 200dp로 가진다.(해상도 상관없이 거의 일정한 크기를 가진다.)
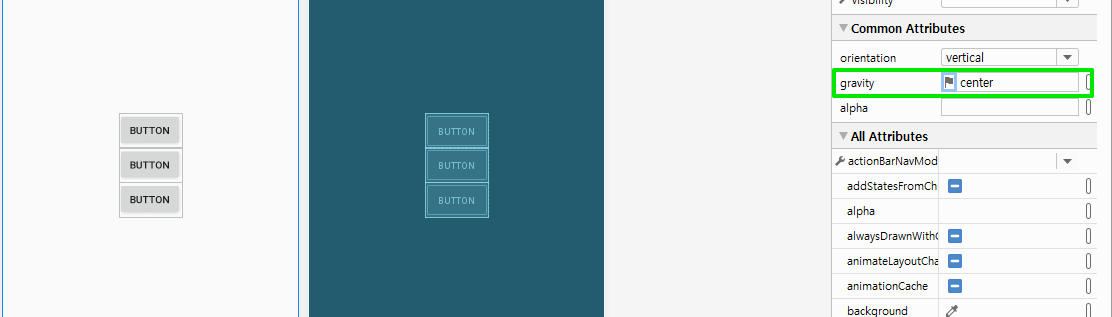
Common Attributes에서 gravity설정
쌓이는 위치를 지정할 수 있다.


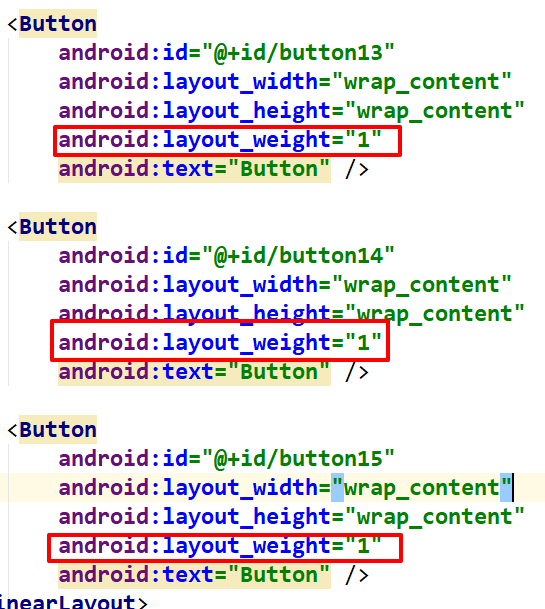
layoutweight
레이아웃가중치
버튼들이 들어가고 남는 위치를 어떻게 나눠가질 것인지 설정한다.


orientation을 horizontal로 해서 text에들어가보면 button세개의 의 layout_weight가
1로 되어있는 것을 확인할 수 있다.


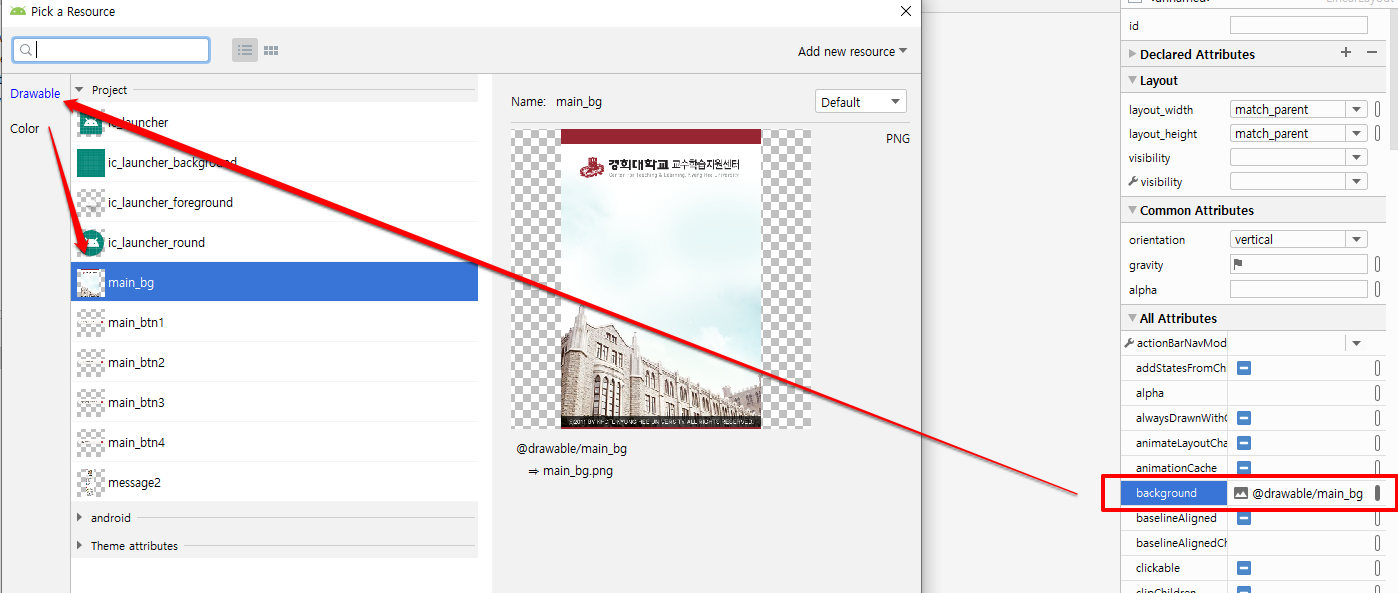
이미지 삽입하기
1.res-drawable에 사용할 이미지들을 넣는다.

안드로이드에서 사용하는 이미지는 소문자로 시작하며 png파일을 추천한다.
res/drawable/xxx.png로 넣은 것인데 R.drawable.xxx 혹은 @drawable/xxx로 참조할 수 있다.
2-1.이미지를 layout에 넣기위해서 text에서 하드코딩할 수 도 있고

2-2.design에서 background-drawable에서 원하는 사진을 선택하여 참조가능하다.

Linearlayout중첩
Linearlayout안에 Linearlayout을 넣을 수 있다.
수직정렬인 리니어레이아웃에 수평정렬인 리니어 레이아웃을 넣고 리니어레이아웃에 버튼 2개를 넣었다.


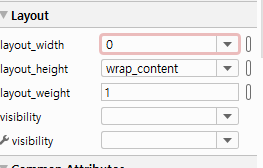
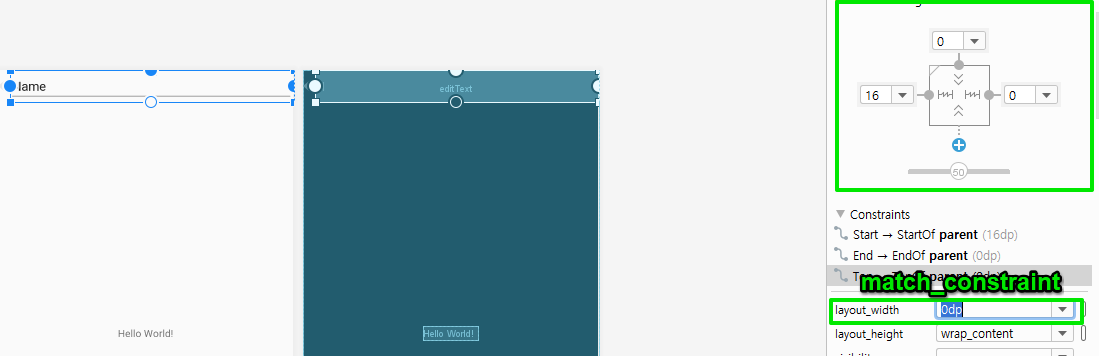
두개의 버튼의 layout_width를 0으로하고 layout_weight를 1로하면 두 버튼이 공평하게 자리를 나눠쓰게된다.







'전송','전송2' '전송3'인 버튼 3개가 있다.
'전송'의 onClick속성을 sendClicked 로 변경해주었고 id를 주지 않았다.
'전송2'는 onClick속성을 변경하지 않고 id를 sendBtn이라고 지었따.
'전송3'도 onClick속성 변경하고 id를 sendBtn2라고 지었다.
버튼을 입력하면 '메세지 입력..'창에 입력한 메세지가 토스트에 띄우게 했다.
onClick(O), id = x인 '전송'버튼 사용하는 방법
//전송 버튼을 클릭하면 호출되는 함수
public void sendClicked(View v){
//1.EditText에 입력한 문자열을 읽어온다. 부여한 아이디의 일련번호를 입력하면 동적??를 리턴함
EditText inputMsg=findViewById(R.id.inputMsg); //id="@+id/inputMsg"
String msg=inputMsg.getText().toString();
//2.Toast메세지에 문자열을 띄우기
Toast.makeText(this,msg,Toast.LENGTH_SHORT).show();
}
onClick(X), id=sendBtn 인 '전송2'버튼 사용하는 방법 (★가장 많이 쓰이는 형태)
class에 View.OnClickListener를 implements해주고 alt enter로 메소드 오버라이드 한다.
오버라이드한 onClick메소드에는 메세지를 토스트하는 로직을 넣느낟.
앱 실행시 바로 run되는 onCreate메소드에 버튼의 참조값을 이용하여 setOnClickListener를 콜한다.
public class MainActivity extends AppCompatActivity
implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//전송2 버튼의 참조값 얻어오기
Button sendBtn=findViewById(R.id.sendBtn);
//버튼에 클릭 리스너등록하기
sendBtn.setOnClickListener(this);
}
//리스너를 등록한 버튼을 클릭하면 호출되는 메소드
@Override
public void onClick(View v) {
//1.EditText에 입력한 문자열을 읽어온다. 부여한 아이디의 일련번호를 입력하면 동적??를 리턴함
EditText inputMsg=findViewById(R.id.inputMsg); //id="@+id/inputMsg"
String msg=inputMsg.getText().toString();
//2.Toast메세지에 문자열을 띄우기
Toast.makeText(this,msg,Toast.LENGTH_SHORT).show();
}
}
onClick(O), id = sendBtn2 인 '전송3'버튼 사용하는 방법
View.OnClickList인터페이스 타입을 listner필드에 가져와서 익명의 클래스를 생성한다.
오버라이드한 onClick메소드에 토스트메세지를 띄우는 로직을 넣는다.
onCreate메소드에서는 전송3버튼의 참조값을 얻어와서 setOnclickLister에 위에서만든 인터페이스를 넣은 변수
listner를 넣는다.
//View.OnClickListener 인터페이스 type 을 필드에 가지고 있기
View.OnClickListener listener=new View.OnClickListener(){ //익명의 클래스
@Override
public void onClick(View v) {
//1.EditText에 입력한 문자열을 읽어온다. 부여한 아이디의 일련번호를 입력하면 동적??를 리턴함
EditText inputMsg=findViewById(R.id.inputMsg); //id="@+id/inputMsg"
String msg=inputMsg.getText().toString();
//2.Toast메세지에 문자열을 띄우기
Toast.makeText(MainActivity.this,msg,Toast.LENGTH_SHORT).show();
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //레이아웃만 바꾼다. 액티비티는 이동할 때 쌓인다.
//전송3 버튼의 참조값 얻어오기
Button sendBtn2=findViewById(R.id.sendBtn2);
sendBtn2.setOnClickListener(listener);
}
'프로그래밍 기초 > Android' 카테고리의 다른 글
| [Android]Activity의 생명주기 (0) | 2020.02.27 |
|---|---|
| [Android]Android의 4대 Component (6) | 2020.02.25 |
| [Android] Activity에서 Context가 필요할 때 this를 사용하는 이유 (0) | 2020.02.13 |
| [Android]모듈의 구성요소와 res (0) | 2020.02.13 |
| [Android]안드로이드 스튜디오에서 안쓰는 프로젝트 빼놓기 (0) | 2020.02.13 |



