Angular사용한 id validation (1)
- 한번이라도 써서 더렵혀졌다면
- 입력을 하지 않았다면 반드시 입력하게

<title>webapp/test03.html</title>
<link rel="stylesheet" href="../resources/css/bootstrap.css" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.32/angular.min.js"></script>
</head>
<body ng-app>
<div class="container">
<h3>form validation</h3>
<form action="signup" name="myForm">
<div class="form-group has-feedback"
ng-class="{'has-success':myForm.id.$valid,'has-error':myForm.id.$invalid && myForm.id.$dirty}">
<label for="id" class="control-label">아이디</label>
<input class="form-control" ng-model="id" ng-required="true" type="text" class="form-control" name="id" id="id" />
<span ng-show="myForm.id.$valid" class="glyphicon glyphicon-ok form-control-feedback"></span>
<span ng-show="myForm.id.$invalid&&myForm.id.$dirty" class="glyphicon glyphicon-remove form-control-feedback"></span>
<p class="help-block" ng-show="myForm.id.$invalid && myForm.id.$dirty">반드시 입력 하세요</p>
</div>
<div class="form-group has-feedback"
ng-class="{'has-success':myForm.pwd.$valid,'has-error':myForm.pwd.$invalid && myForm.pwd.$dirty}">>
<label for="pwd" class="control-label">비밀번호</label>
<input ng-model="pwd" ng-required="true" type="text" class="form-control" name="pwd" id="pwd" />
<span ng-show="myForm.pwd.$valid" class="glyphicon glyphicon-ok form-control-feedback"></span>
<span ng-show="myForm.pwd.$invalid&&myForm.pwd.$dirty" class="glyphicon glyphicon-remove form-control-feedback"></span>
<p class="help-block" ng-show="myForm.pwd.$invalid && myForm.pwd.$dirty">반드시 입력 하세요</p>
</div>
<button ng-disabled="myForm.$invalid" type="submit" class="btn btn-primary">가입</button>
</form>
<p>myForm.id.$valid=<strong>{{myForm.id.$valid}}</strong></p>
<p>myForm.id.$invalid=<strong>{{myForm.id.$invalid}}</strong></p>
<p>myForm.id.$pristine=<strong>{{myForm.id.$pristine}}</strong></p> <!-- 청결한지여부 -->
<p>myForm.id.$dirty=<strong>{{myForm.id.$dirty}}</strong></p> <!-- 더렵혀졌는지여부 -->
<p>myForm.pwd.$valid=<strong>{{myForm.pwd.$valid}}</strong></p>
<p>myForm.pwd.$invalid=<strong>{{myForm.pwd.$invalid}}</strong></p>
<p>myForm.pwd.$pristine=<strong>{{myForm.pwd.$pristine}}</strong></p> <!-- 청결한지여부 -->
<p>myForm.pwd.$dirty=<strong>{{myForm.pwd.$dirty}}</strong></p>
<p>myForm.$valid=<strong>{{myForm.$valid}}</strong></p>
<p>myForm.$invalid=<strong>{{myForm.$invalid}}</strong></p>
</div>
</body>
Angular사용한 id validation (2)
- 필수입력
- 영문자소문자로만
- 5~10글자로 글자수 제한
참고
"/^[a-zA-Z0-9]+$/"영소문자 영대문자 숫자허용
[ ]는 한글자를 의미하고 []안의 문자는 한글자가 될 수 있는 범위를 뜻한다.
+ : 한번이상 올 수 있음을 의미
^ : 시작 $:끝을 의미
"/^01[0179]+$/" 010,017,019,011허용

<title>webapp/angular/test04.html</title>
<link rel="stylesheet" href="../resources/css/bootstrap.css" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.32/angular.min.js"></script>
</head>
<body ng-app>
<div class="container">
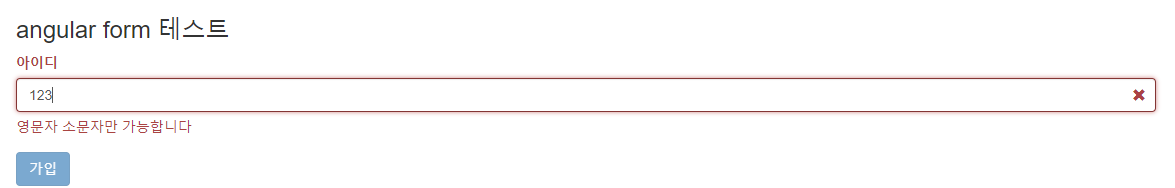
<h3>angular form 테스트</h3>
<!-- html5 의 디폴트 validation 을 해제할때는 novalidate 속성을 form 에 추가한다. -->
<form action="signup" name="myForm" novalidate>
<div class="form-group has-feedback" ng-class="{'has-success':myForm.id.$valid,'has-error':myForm.id.$invalid && myForm.id.$dirty}">
<label for="id" class="control-label">아이디</label>
<input ng-pattern="/^[a-z]+$/"
ng-required="true"
ng-minlength="5"
ng-maxlength="10"
type="text" name="id" id="id" ng-model="id" class="form-control"/>
<span ng-show="myForm.id.$valid" class="glyphicon glyphicon-ok form-control-feedback"></span>
<span ng-show="myForm.id.$invalid && myForm.id.$dirty" class="glyphicon glyphicon-remove form-control-feedback"></span>
<p ng-show="myForm.id.$error.required" class="help-block">필수 입력 사항</p>
<p ng-show="myForm.id.$error.minlength" class="help-block">5글자 이상 입력하세요</p>
<p ng-show="myForm.id.$error.maxlength" class="help-block">10글자 이하 입력하세요</p>
<p ng-show="myForm.id.$error.pattern" class="help-block">영문자 소문자만 가능합니다</p>
</div>
<button ng-disabled="myForm.$invalid" type="submit" class="btn btn-primary">가입</button>
</form>
<p> myForm.id.$error = {{myForm.id.$error}}</p>
</div>
</body>
'프로그래밍 기초 > JAVASCRIPT' 카테고리의 다른 글
| [JavaScript]AngularJS 프레임워크 1.개념과 사용 (0) | 2020.02.11 |
|---|
